Capstone One
Gardens
Role
UX/UI Designer
Research, Design, Testing
Time Frame
Six Months
Company
Springboard UX/UI Design Career Track
The goal of this project was to help eliminate the frustrations people can have with indoor and outdoor gardening. It can be challenging for people who want to maintain or create new gardens if they don’t have a green thumb, or even if they do! I wanted to explore ways to help people who want to improve their gardening skills and create beautiful gardens in and around their homes.
High-level goals:
All-in-one resource
Care guides
Identification
Plant index
Problem:
How might we provide gardeners with specific information on how to maintain their plants?
Audience:
Indoor and outdoor gardeners of all skill levels
Research
For my research, I decided to interview five people who had at least some gardening experience. I wanted to discover what struggles people were having with both their indoor and outdoor gardening. The findings from the interviews revealed that there were many commonalities:
How do I maintain what I’ve planted?
Watering: too much or too little?
Timing: when to plant, when to prune, when to split, when to transplant
Challenges doing quick and accurate research
Trouble identifying plants, bugs, and diseases
Where to plant what: shade vs. sun”
What to plant in my climate zone?
Personas
From the interviews, I was able to create two personas: Established Garden Evelyn and New Home Nate.
After synthesizing the data from the interviews and creating personas and empathy maps, I was able to determine some key points:
User’s main goals are:
Keeping the house/yard beautiful
Successful plant maintenance
User’s needs are:
Plant Identification
Care guides
All-in-one resource
Plant Index
Design and Ideation
From the information collected, I created a Google Earth/Maps feature as well as features that would allow the user to keep notes, identify plants and solve problems.
User Stories
As a novice gardener I…
want to maintain my gardens so I can have a beautiful yard.
As a novice gardener I…
want to know when to prune, split, and transplant my plants.
As a novice gardener I…
want to track what I planted and when I planted it.
As a novice gardener I…
want to know when to harvest my vegetables.
Information Architecture
This site map was created on information gleaned from the research. In creating the MVP and staying in line with the user stories, I needed to provide features that would allow a user to find the information they need easily, to track and access their plants, and to provide them with information on when to prune, split, transplant and harvest, etc.
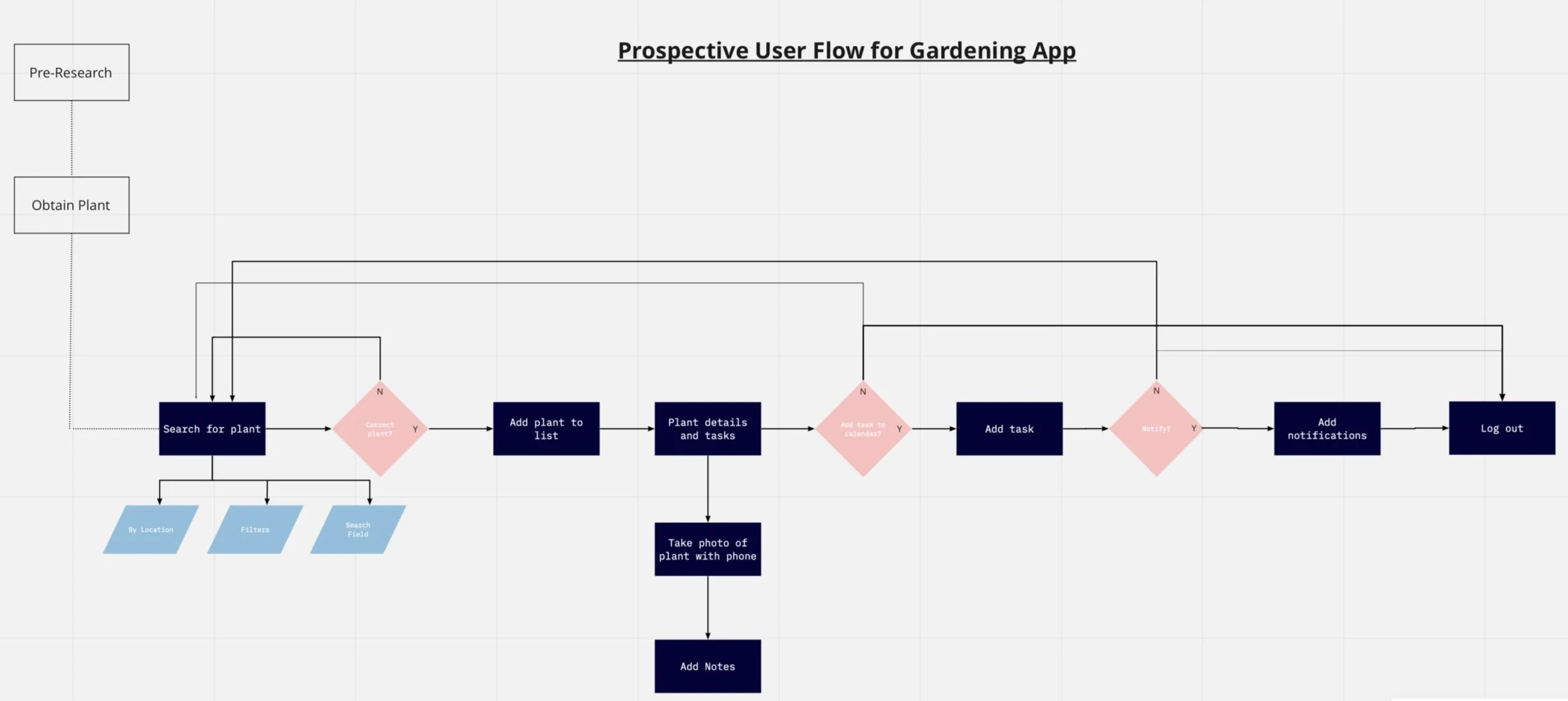
User Flow
The user flow walks a person through obtaining a plant, finding it on the app, adding it to their cache of saved plants, looking at plant details and task information, and adding tasks to their calendar, with the option of being notified when the task is due. Also, the user will have the option to take a photo of the plant and add their own notes.
Sketching
I wanted to incorporate the Google Maps/Earth feature that I had previously ideated. This feature is to help gardeners know what growing zone they live in, as well as having a map of their yard for reference. I wanted to provide them with access to quick and accurate information, as well as a task guide and a calendar feature.
Guerilla Testing
Through some guerilla testing, the following issues came up:
What is the real purpose of the map? The users seemed confused
They wanted more search filters
They wanted access to more information about each plant
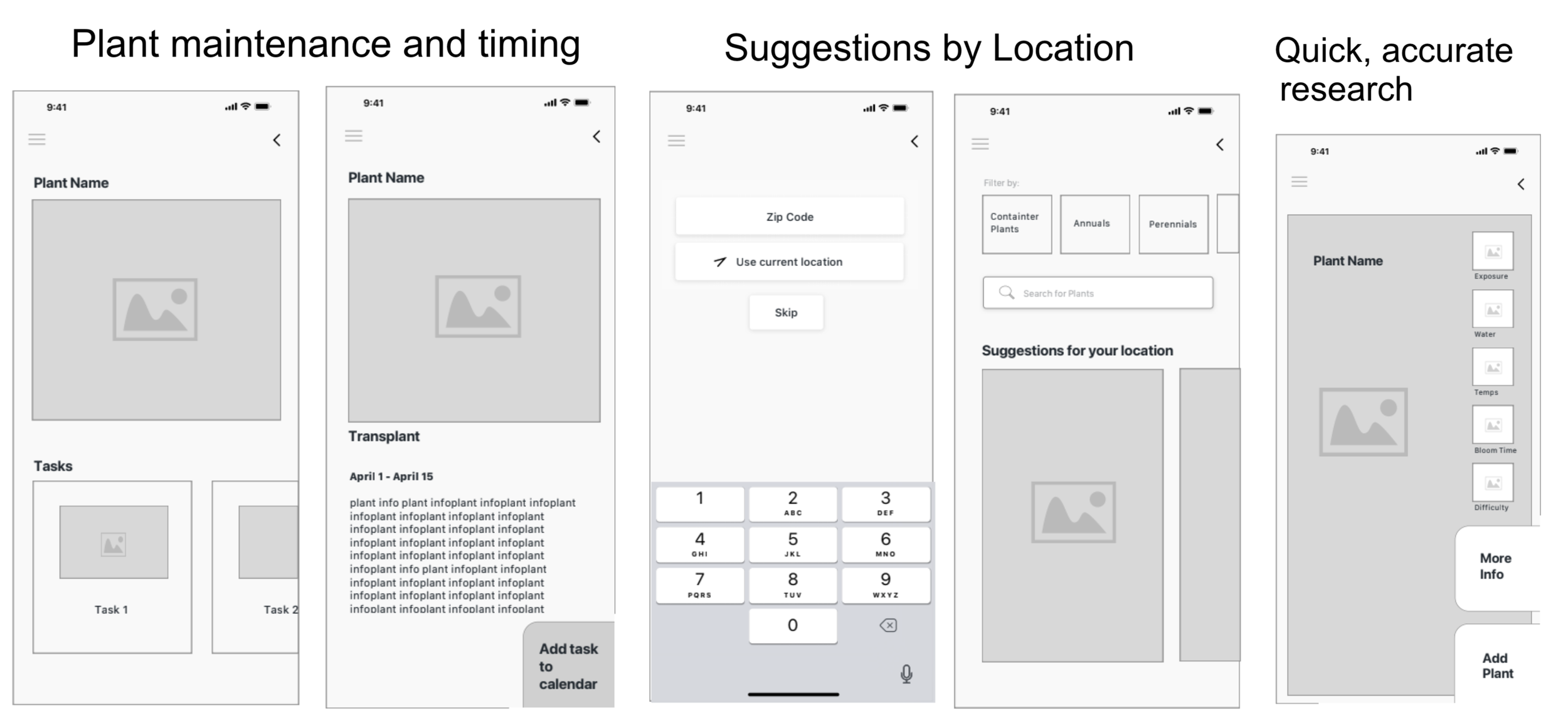
Wireframes
Using Sketch and taking in mind the results of the guerilla testing, I created the following wireframes.
I removed the map feature and replaced it with an option to enter in your zip code so the app could recommend plants according to your climate zone, added more search filters, and created an option for the user to see more information when researching.
Branding and Style Guide
I wanted to inspire people to garden and have fun doing it. I wanted this to be a helpful guide that makes the process easy, lighthearted, and fun so users will continue gardening throughout their lives. The experience should be enjoyable, simple, helpful, and informational. The colors, elements, imagery, and UI patterns I chose to represent all of these things.
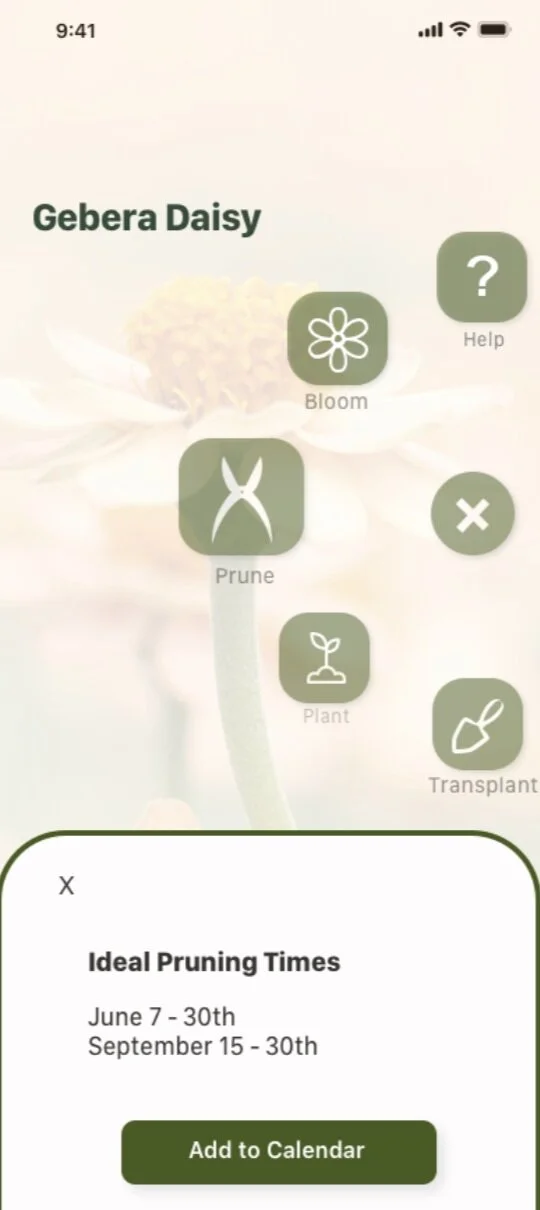
High Fidelity Mockups
Moderated Usability Tests
I tested the identification feature, adding the pruning task to the user’s calendar, searching for and saving a container plant as well as searching for the Help feature. The goals of the test were to discover the user’s initial impressions of plant information screens, their impressions of how detailed information is presented, and to uncover any usability problems.
There were 4 main issues discovered in the usability tests:
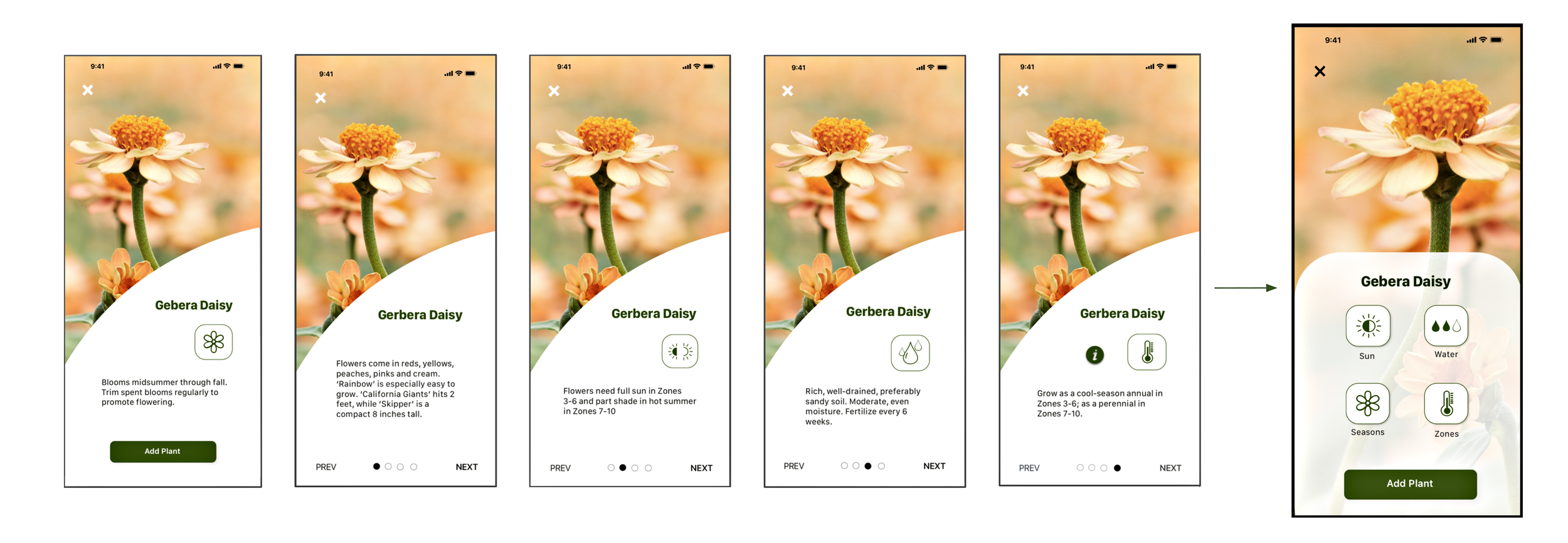
Saving a Plant: Users overall seemed a little confused as to how to save the plant. They often went to “My Zone” to find a way to save there. One user said it needed better descriptions of where the app was taking you.
I decided to add an option to “Add Plant” on the first screen, as well as add a description of what page/information is next and add more control for the user.
Identify Feature: The users were surprised that “Identify” was a photo feature.
I put a camera icon on the “Identify” button so the user knows they will be taking a picture and made.
Login Screen: Users were confused about the login page and didn’t understand why it came up when they tried to save their plant. All users paused at this page and wondered if they had made a mistake. One user said they thought that this page would show up when they first launched the app.
I decided to create a modal for the login screen to fix this issue.
Menu Icon: Three of the 5 testers stated that the menu button was difficult to see, although all looked in that location when asked to search for a plant and the help center.
I made the icon darker so it is more visible to the users.
Outcomes and results
After making the changes above, I ran a second usability test. In that test, the users seemed to not experience any problems with the issues above and the tests, overall, ran smoothly.
Moving forward, it would be beneficial to add some features from the user stories backlog. Features such as:
Identification of weeds and pest and solutions to fix the problems
Weather conditions functionality
Suggestions for plants that go well together